js script
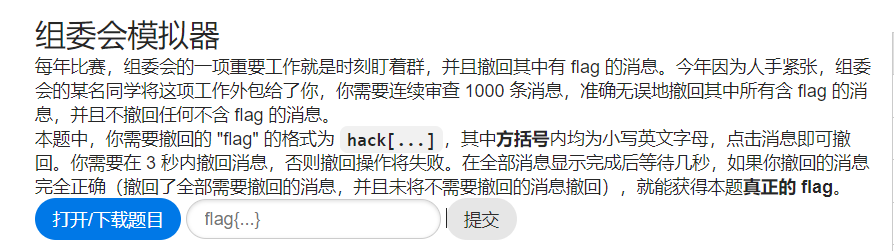
起因是由于hakgame中的一道题-组委会模拟器
其中要求在出现flag时需要用鼠标点击撤销,当然不可能让你人工就完成的
so我需要写个脚本来完成这件事,这当然需要javascript基础
1 | |
分析一下wp脚本
setInterval()函数,有两个参数,在给定时间中循环执行函数或者计算,直到clearinterval()调用或者窗口关闭,这里就是每100毫秒执行中间的代码
Array.from()将可跌代或类数组的对象变成数组
document.querySelectorAll(“.aaa”)函数会返回class=aaa的所有对象,这里是由于所有可点击的消息(具有click事件)都在这个类的
元素上
array.filter()过滤器将满足条件的元素集合起来创建新的数组
这里使用了很多箭头函数的格式,箭头函数类似匿名函数可以通过=来赋值函数名 a= () => {},这样可以通过a()调用函数,箭头函数需要注意他是继承外部函数的this实例,括号中作为参数传入,并执行中括号中的函数体
element参数会遍历上面获取的数组执行后面的函数体,innerhtml获取对象的内容也就是标签中间的内容,indexof(“aaa”)看看获取的字符串中是否有aaa有返回第一次出现的下标,没有返回-1
最后foreach遍历数组,直接执行click()事件也就是点击事件
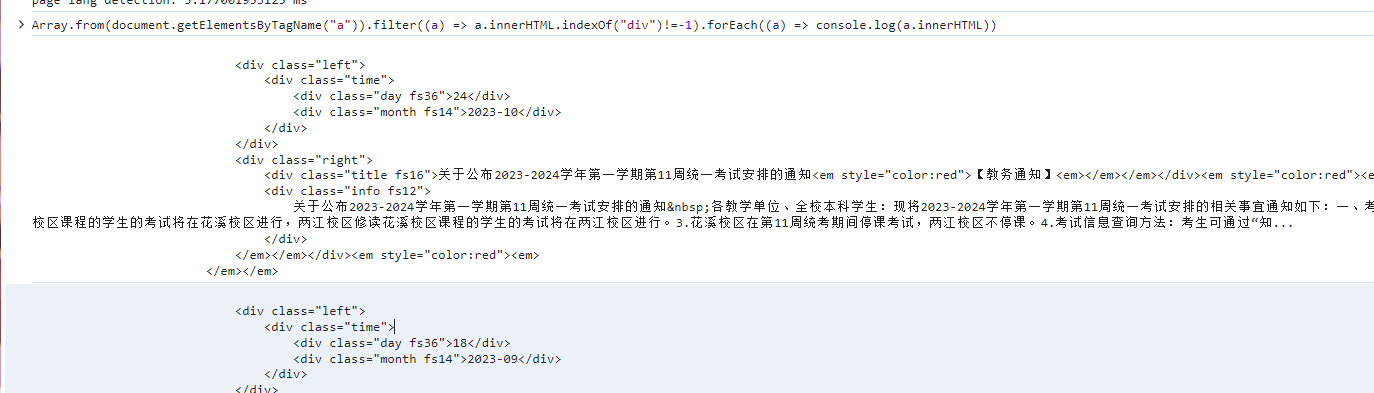
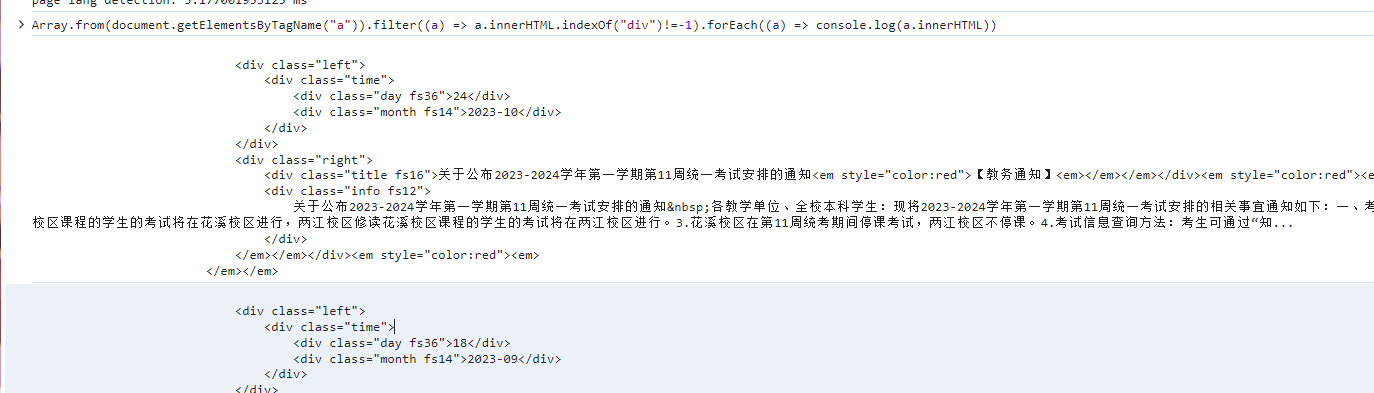
这里wp写得非常简洁,由于是通过获取,过滤,在执行的方式,所以这个js代码几乎可以得到任何元素在一张网页中

array.filter()过滤器将满足条件的元素集合起来创建新的数组
这里使用了很多箭头函数的格式,箭头函数类似匿名函数可以通过=来赋值函数名 a= () => {},这样可以通过a()调用函数,箭头函数需要注意他是继承外部函数的this实例,括号中作为参数传入,并执行中括号中的函数体
element参数会遍历上面获取的数组执行后面的函数体,innerhtml获取对象的内容也就是标签中间的内容,indexof(“aaa”)看看获取的字符串中是否有aaa有返回第一次出现的下标,没有返回-1
最后foreach遍历数组,直接执行click()事件也就是点击事件
这里wp写得非常简洁,由于是通过获取,过滤,在执行的方式,所以这个js代码几乎可以得到任何元素在一张网页中

1 | |
这里我模仿上面代码获取我校的相关通知,但是也只有这一个页面而已